On this page
- Types of content
- Basic page elements
- Adding content from other pages
- Components
- Styles
- Includes
Other pages
Other resources
Types of content
Click Add Content from the sub menu gray bar to see the list of available content types.
The core types:
- Basic Page – Used for most of the pages you create on your site.
- Faculty – to add any person (faculty, staff, student). Creates a full standalone web page and a teaser entry for a directory listing.
- News Item – Used to enter a news article that will appear in the list of news on the news page.
- Promo Image – add a screen-wide image to the top or bottom of a basic page.
Basic Page
By default a Basic Page has a Title and Body.
The title is used for the heading that appears at the top of the page, just under the navigation bar, as an <h1> html tag on the live webpage. This does not appear in the html editor.
The body field is for the content (words, pictures, videos, etc.) of your web page.
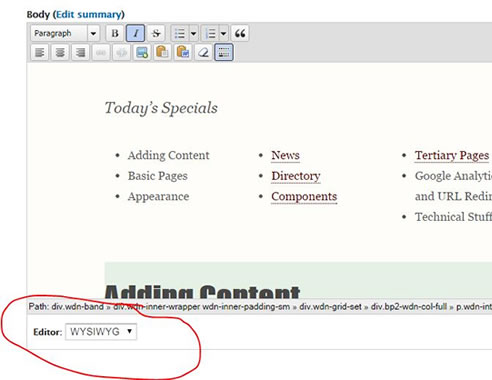
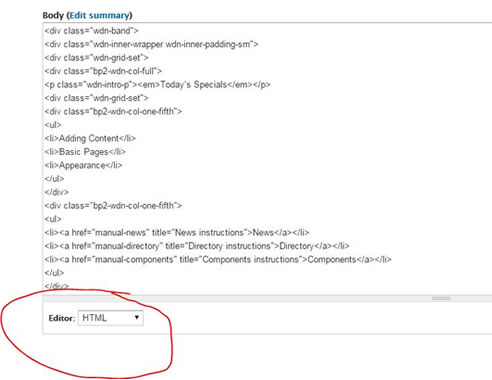
You can edit content with the WYSIWYG editor or the html editor. To switch between the HTML editor and WYSIWYG editor, use the drop down menu in the lower left corner of the body field.
- Add a page: http://wdn.unl.edu/documentation/adddelete-page
- Edit a page: http://wdn.unl.edu/documentation/edit-content-page


When you add a promo image to a page, you can remove the page title by checking the “Hide page title” box in the Publishing options tab at the bottom of the page.
Adding content from other pages
For the UNL CAS sites the basic page content type has been enhanced to make it easier to combine and add reusable pieces of content from other pages to the current page through by adding top and bottom “bands” (horizontal sections).
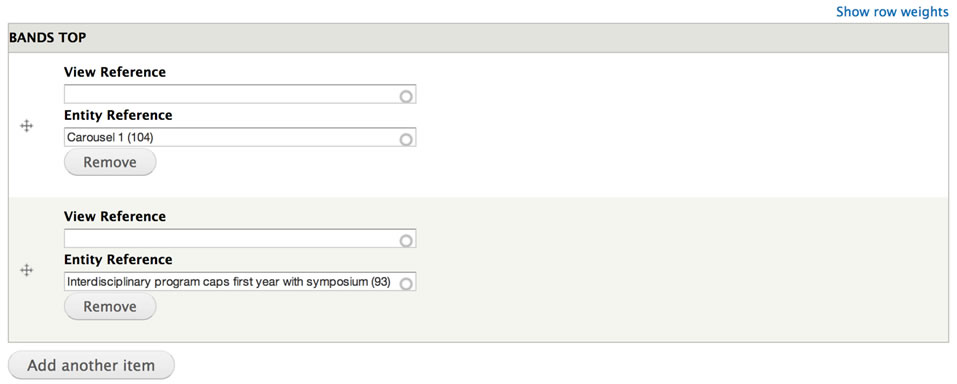
The band administration has been setup with two options for adding content, one per band: views via the View Reference field, and nodes via the Entity Reference.

You will usually use the Entity Reference field.
As you type, the field will look for possible content nodes and will show the value selected with the (NodeID) in parentheses.
Components
Pieces of pre-built content with specific purposes can be copied and pasted into the Body html editor.
- Web Developer Network components
- Additional components developed for college area websites
Styles
All page, component and tertiary page styles are included in the Appearance > Styles > Settings > UNLedu 4.1 CSS field. To limit conflict with existing styles, any additional styles you need to add should be added at the end of the CSS after the /* Page Specific */ CSS comment line.
A few of the components also use third party style sheets, which have been added to the Head HTML field on this same settings page.
Includes
To separate out JavaScript and CSS that should not need to be changed, .css and .js files have been uploaded into the Includes Folder, which can be viewed using the File Browser located in Content > Find Content > File Browser.
Some sites may also have a custom icomoon icon font created, which will be located in a sub fonts folder. You can read more about icon fonts at http://icomoon.io/.